UI/UX là gì? Nguyên tắc và quy trình thiết kế UI/UX
UI/UX là hai thuật ngữ rất quen thuộc trong lĩnh vực thiết kế giao diện người dùng, đóng vai trò quan trọng trong việc tạo ra các sản phẩm công nghệ “dễ hiểu, dễ dùng”. Trong thời đại kỹ thuật số phát triển mạnh mẽ, UI/UX không chỉ xuất hiện phổ biến trong thiết kế web mà còn giữ vai trò then chốt trong lập trình mobile, nơi trải nghiệm người dùng trên thiết bị di động là yếu tố quyết định thành công sản phẩm.
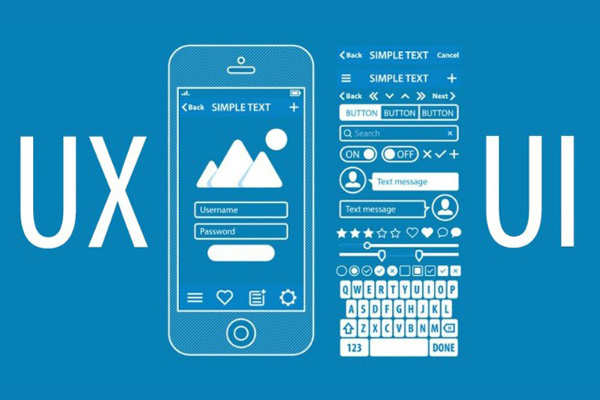
UI/UX tạo ra thiết kế ấn tượng và trải nghiệm mượt mà khi
người dùng tương tác với ứng dụng, website hoặc các nền tảng công nghệ khác (Ảnh: Internet)
Nghề UI/UX đang trở nên “hot” hơn bao giờ hết, thu hút đông đảo bạn trẻ yêu thích thiết kế sáng tạo lựa chọn theo đuổi. Để hiểu rõ hơn UI/UX là gì, các nguyên tắc cơ bản và quy trình thiết kế chuẩn, mời bạn theo dõi bài viết dưới đây của Học Viện Công Nghệ Thông Tin – Hướng Nghiệp Á Âu nhé!
UI/UX là gì?
Khái niệm UI
UI (User Interface – Giao diện người dùng) là lĩnh vực tạo nên tất cả yếu tố xây dựng giao diện ứng dụng phần mềm như màu sắc, bố cục, họa tiết, element, văn bản, nút bấm, thanh công cụ, bảng điều khiển…, chủ yếu tập trung vào trải nghiệm thị giác.
UI là cái người dùng nhìn, còn UX là cách họ cảm nhận khi sử dụng sản phẩm.
Cả hai đều đóng vai trò quan trọng trong việc thiết kế website, phần mềm và lập trình mobile hiện nay.
Mục tiêu của UI là tạo ra các giao diện trực quan, hấp dẫn, hài hòa, giúp người dùng dễ dàng nhận diện và tương tác với các dịch vụ trên sản phẩm. Bên cạnh đó, một tổng thể nhất quán, sinh động và hiện đại sẽ là yếu tố đầu tiên để lại ấn tượng cho khách hàng và góp phần cải thiện trải nghiệm người dùng.
Khái niệm UX
UX (User Experience – Trải nghiệm người dùng) là lĩnh vực tập trung vào việc nâng cao trải nghiệm khi người dùng sử dụng sản phẩm. UX bao gồm tất cả yếu tố liên quan đến cách thức hoạt động của sản phẩm như tính dễ sử dụng, sắp xếp bố cục, sự tiện ích, sự hiệu quả khi hệ thống hoạt động…
Người làm UX sẽ tìm hiểu, nghiên cứu và đánh giá thói quen, hành vi của người dùng, từ đó làm cơ sở để tối ưu hóa ứng dụng, tạo ra sự tương tác phù hợp, giúp tăng sự thỏa mãn của khách hàng trong quá trình sử dụng sản phẩm. Điều này không những giúp ứng dụng/website trở nên chuyên nghiệp mà còn góp phần thúc đẩy tỷ lệ chuyển đổi, tăng trưởng doanh thu, nhất là trên các trang mạng thương mại điện tử.
UI và UX tuy có tính chất công việc khác biệt nhau nhưng không thể tách rời nhau. Một thiết kế UI đẹp mắt chưa chắc đã được khách hàng yêu thích nếu như không có trải nghiệm UX dễ dàng và ngược lại. Vì vậy, sự kết hợp giữa UI và UX là điều cần thiết để mang lại một sản phẩm hoàn hảo.
6 Nguyên tắc thiết kế UI/UX cần biết?
Hierarchy (Hệ thống cấp bậc)
Hệ thống cấp bậc là việc sắp xếp mức độ quan trọng của các thành phần hiển thị trên giao diện. Phần lớn các giao diện như website, poster, standee… đều tuân thủ nguyên tắc Z-Pattern, các yếu tố quan trọng sẽ được sắp xếp từ trái sang phải và từ trên xuống dưới.
Emphasis (Điểm nhấn)
Điểm nhấn là yếu tố thu hút ánh nhìn đầu tiên của khách hàng khi tiếp xúc với một ấn phẩm thiết kế. Thành phần này có thể là tiêu đề, nội dung văn bản, hình ảnh, nút bấm, video, đồ họa… hay bất cứ một element nào khác có khả năng làm nổi bật giao diện và điều hướng hành vi khách hàng.
Balance (Cân bằng)
Cân bằng là sự ổn định về mặt thị giác, giúp bố cục trở nên hài hòa và dễ chịu cho người nhìn. Nếu các yếu tố trang web được sắp xếp không cân bằng, toàn bộ điểm nhấn bị dồn vào một bên sẽ khiến khách hàng khó tiếp nhận thông tin hơn.
Nguyên tắc cân bằng giúp bố cục trở nên cân đối, ổn định và truyền tải tốt thông điệp (Ảnh: Internet)
Proximity (Hiệu ứng lân cận)
Hiệu ứng lân cận là việc gộp những thành phần có liên quan trong thiết kế xích lại gần nhau và tách những yếu tố không liên quan ra xa nhau để dễ dàng nhấn mạnh và tạo nên mối liên kết giữa các thành phần nội dung.
Proportion (Tỷ lệ)
Tỷ lệ là sự hài hòa giữa kích thước các phần tử khi so sánh với nhau. Để căn chỉnh tỷ lệ chính xác, các designer thường sử dụng hệ thống lưới trong phần mềm làm hệ quy chiếu trước khi đặt để vào sản phẩm những yếu tố như text, hình ảnh, đồ họa, hình khối…
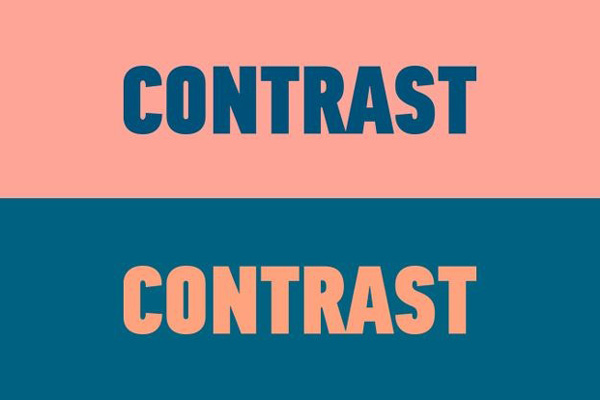
Contrast (Tương phản)
Nguyên tắc tương phản nhấn mạnh vào sự khác biệt về màu sắc, kích thước… của các thành phần trong cùng một thiết kế nhằm tạo ra sự phân cấp thị giác và thu hút ngay ánh nhìn của khách hàng.
Nguyên tắc tương phản tạo nên sự nổi bật và sức hấp dẫn cho ấn phẩm thiết kế (Ảnh: Internet)
Top 9 phần mềm thiết kế UI/UX hàng đầu hiện nay
- Sketch: Là lựa chọn hàng đầu của nhiều designer nhờ giao diện dễ sử dụng, bộ công cụ phong phú và plugin mạnh mẽ.
- Figma: Nổi bật với tính năng đa nền tảng, hợp tác dễ dàng, cập nhật và đồng bộ tự động.
- InVision: Với InVision, người dùng có thể tạo ra các nguyên mẫu tương tác, giao diện web, ứng dụng di động nhanh chóng và thuận tiện.
- Zeplin: Zeplin cho phép người dùng tích hợp với các công cụ thiết kế khác như Sketch, Figma…, đồng thời hỗ trợ tính năng phân tích thiết kế chi tiết và phản hồi.
- MockFlow: Ưu điểm của phần mềm này là có giao diện thân thiện, cho phép người dùng làm việc trên đa nền tảng và đa dạng hệ điều hành.
- io: Là công cụ mạnh mẽ để tạo giao diện sống động, có thể khởi chạy mượt mà trên nhiều thiết bị.
- Framer X: Được xây dựng trên nền tảng React Native, giúp người dùng thiết kế các thành phần UI phức tạp một cách đơn giản và nhanh chóng.
- Axure RP: Đây là phần mềm được nhiều designer sử dụng để thiết kế giao diện người dùng đẹp mắt và chuyên nghiệp với mức độ chi tiết cao.
- PlowMapp: Là phần mềm thiết kế web hiệu quả với tính năng tạo sơ đồ trang web dễ dàng và tích hợp linh hoạt với nhiều phần mềm khác.
Một số phần mềm thiết kế UI/UX phổ biến trên thế giới (Ảnh: Internet)
Quy trình thiết kế UI/UX
- Định nghĩa và phân tích sản phẩm: Designer bắt đầu tiếp nhận nhu cầu khách hàng, từ đó đưa ra phương án có yếu tố sáng tạo, khác biệt và độc đáo.
- Nghiên cứu người dùng: Tìm hiểu insight khách hàng, thấu hiểu nhu cầu, mong muốn và hành vi của họ nhằm thể hiện nội dung hiển thị nổi bật trong thiết kế.
- Lên ý tưởng và wireframe: Phác thảo các bản wireframe để minh họa phương thức hoạt động của giao diện.
- Thiết kế visual và prototyping: Designer tiến hành xây dựng giao diện chi tiết và tạo nên một tổng thể thiết kế UI hoàn chỉnh, sau đó tích hợp thêm prototyping để kiểm tra hoạt động của các tính năng.
- Kiểm thử: Testing là bước quan trọng bắt buộc giúp nhà phát triển kiểm tra, gỡ lỗi và đánh giá tính hiệu quả của sản phẩm trước khi ra mắt công chúng.
- Khởi chạy và theo dõi: Sau khi thực hiện đầy đủ các bước thiết kế và kiểm thử, sản phẩm đã có thể phát hành. Tuy nhiên, quá trình thiết kế là một chu trình liên tục, designer phải tiếp tục theo dõi và cập nhật khi nhận được phản hồi từ khách hàng.
Tuy có nhiều cách tiếp cận trong thiết kế UI/UX nhưng designer
vẫn phải tuân thủ theo một quy trình chuẩn mực (Ảnh: Internet)
Như vậy, bài viết trên đã giúp bạn giải nghĩa UI/UX là gì cũng như một số nguyên tắc cơ bản và quy trình thiết kế UI/UX đúng tiêu chuẩn. Hy vọng, những thông tin từ bài viết sẽ giúp bạn có thêm nhiều kiến thức thú vị và có thể ứng dụng hiệu quả trong học tập hoặc công việc. Cùng đón xem những bài viết tiếp theo của Học Viện Công Nghệ Thông Tin Á Âu để khám phá thêm nhiều kiến thức và giải pháp công nghệ hàng đầu hiện nay.






























Có (0) bình luận cho: UI/UX là gì? Nguyên tắc và quy trình thiết kế UI/UX
Chưa có đánh giá nào.